안녕하세요.
오늘 스킨 편집 htm/css 조절 하는 법에
대해 설명해 드릴려고 합니다.
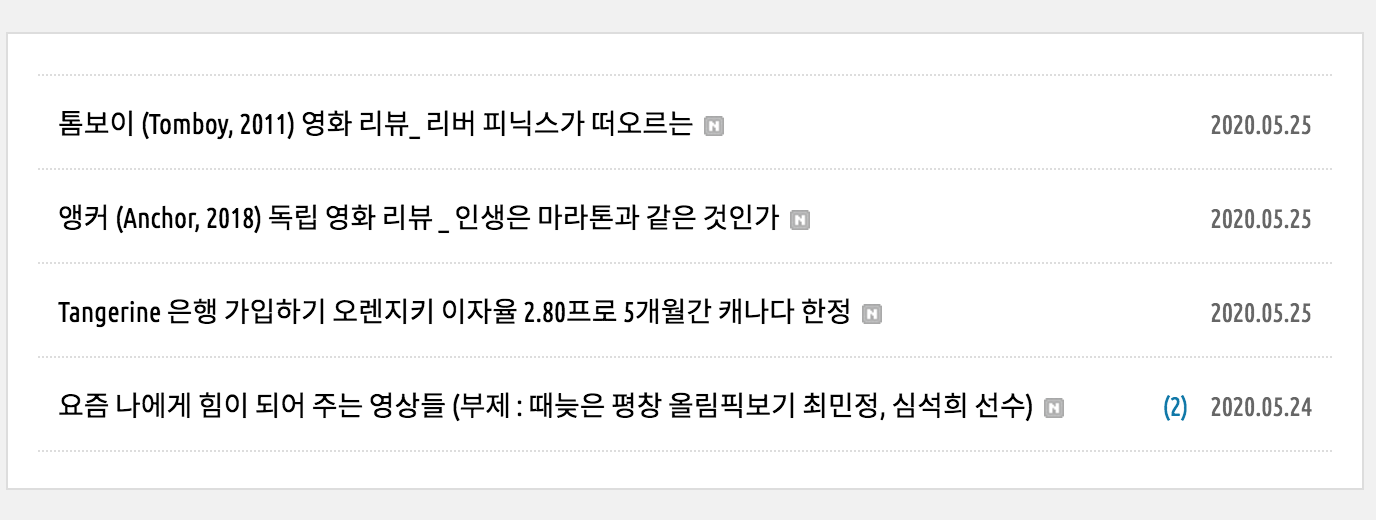
제 글들을 보시면 양옆이 엄청 답답하게
빼곡하게 여백없이 글들이 늘여져 있잖아요.
제가 영화 리뷰를 주로 쓰는데,
가독성이 떨어지는거 같아서
직접 조절을 해봤습니다.
css를 이용해서 본문에 여백주는 방법!
그리고 가독성높이기!!
알려드릴게요.
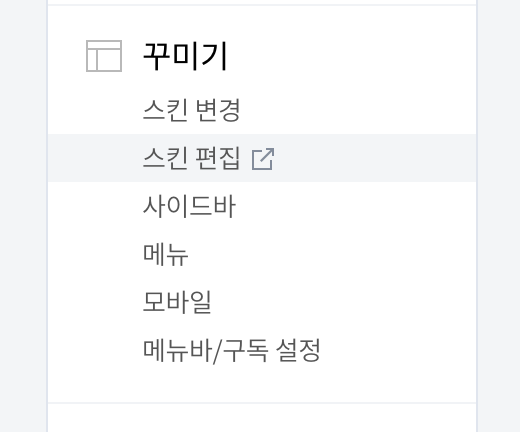
먼저 블로그 관리에 들어 갑니다.

스킨 편집 클릭!

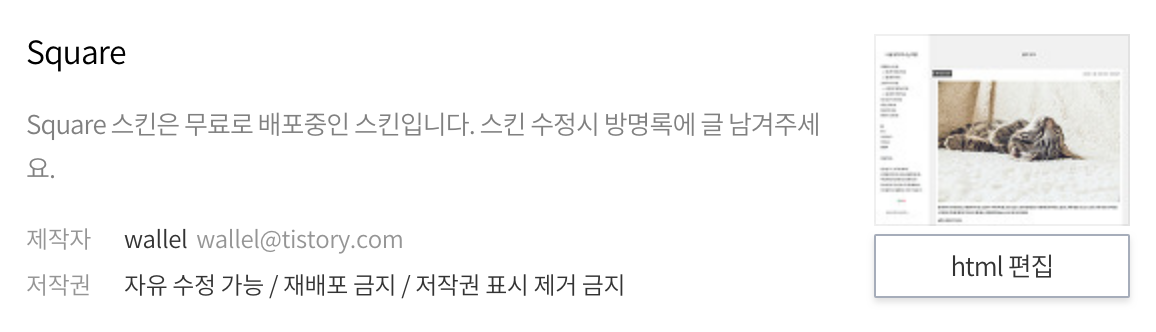
오른쪽에 위치한
'html 편집'을 누릅니다.

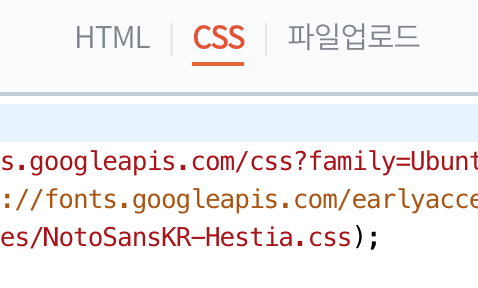
오른쪽 위에 보면
HTML CSS 파일업로드
에서 CSS 선택해주세요.

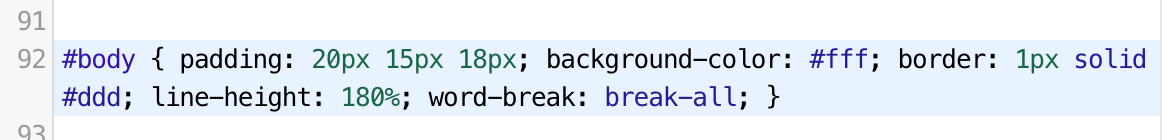
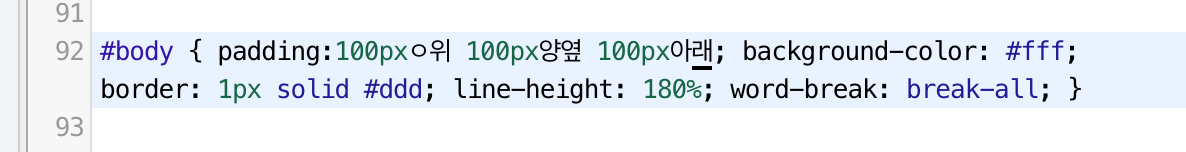
CSS 화면을 쭉 내리다 보면
저렇게 #body 라고 써져 있는 부분이
보이실 거에요.
여기에서 맨 앞에 있는
padding: 20px 15px 18px 값을
조정해주시면 됩니다.
비교 들어갈게요!!
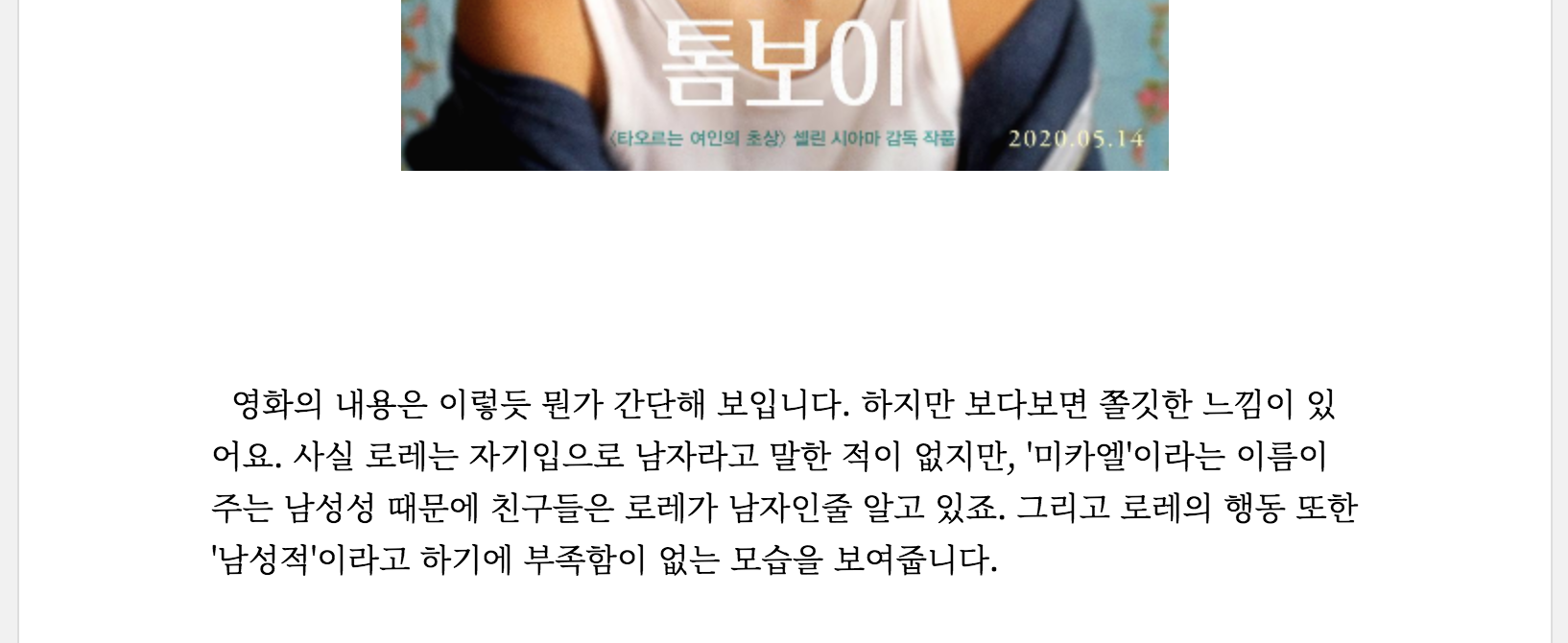
현재 제 본문 화면은


이런 모습을 보입니다.
오리지날의 상태로 이런 모습이에요.
그런데 패딩값을 변경해보겠습니다.
padding 값의 순서는
위, 양옆, 아래의
순서입니다.

저는 임의로
모두 100의 값을 줘볼거에요.
padding: 100px 100px 100px
여러분 보기 편하시라고
옆에 위, 양옆, 아래라고 문구도
넣었습니다.
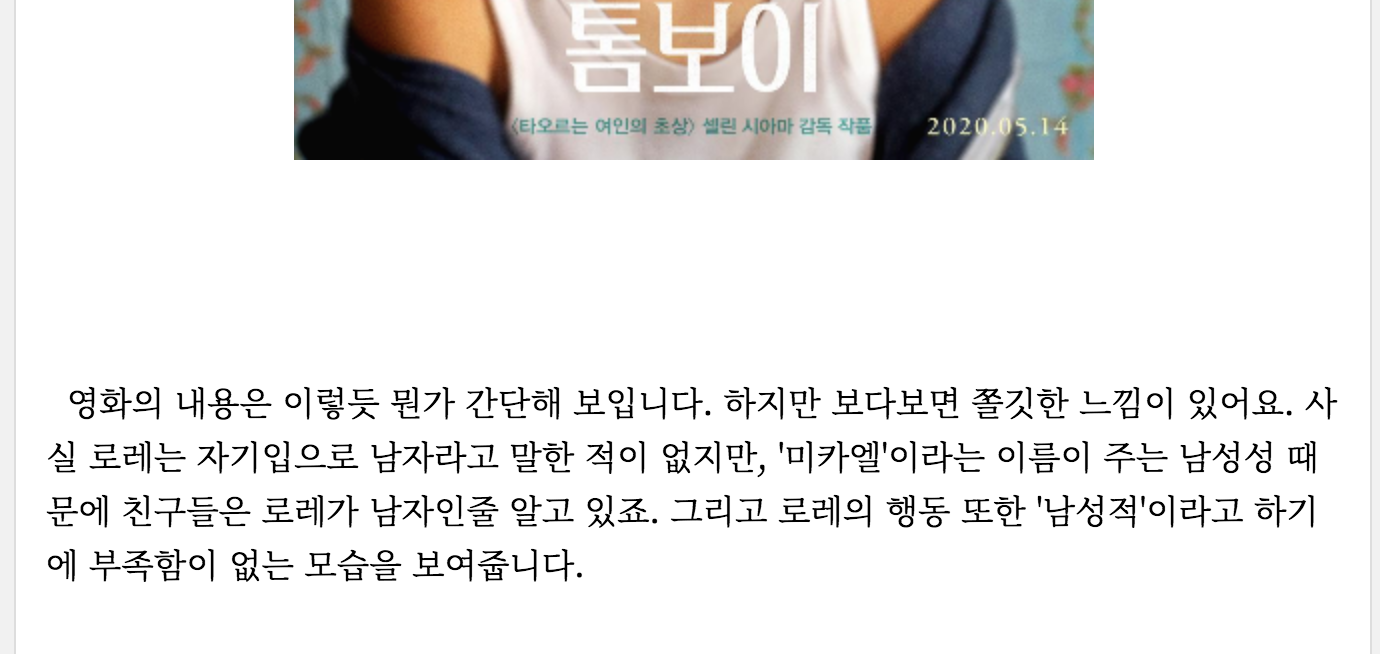
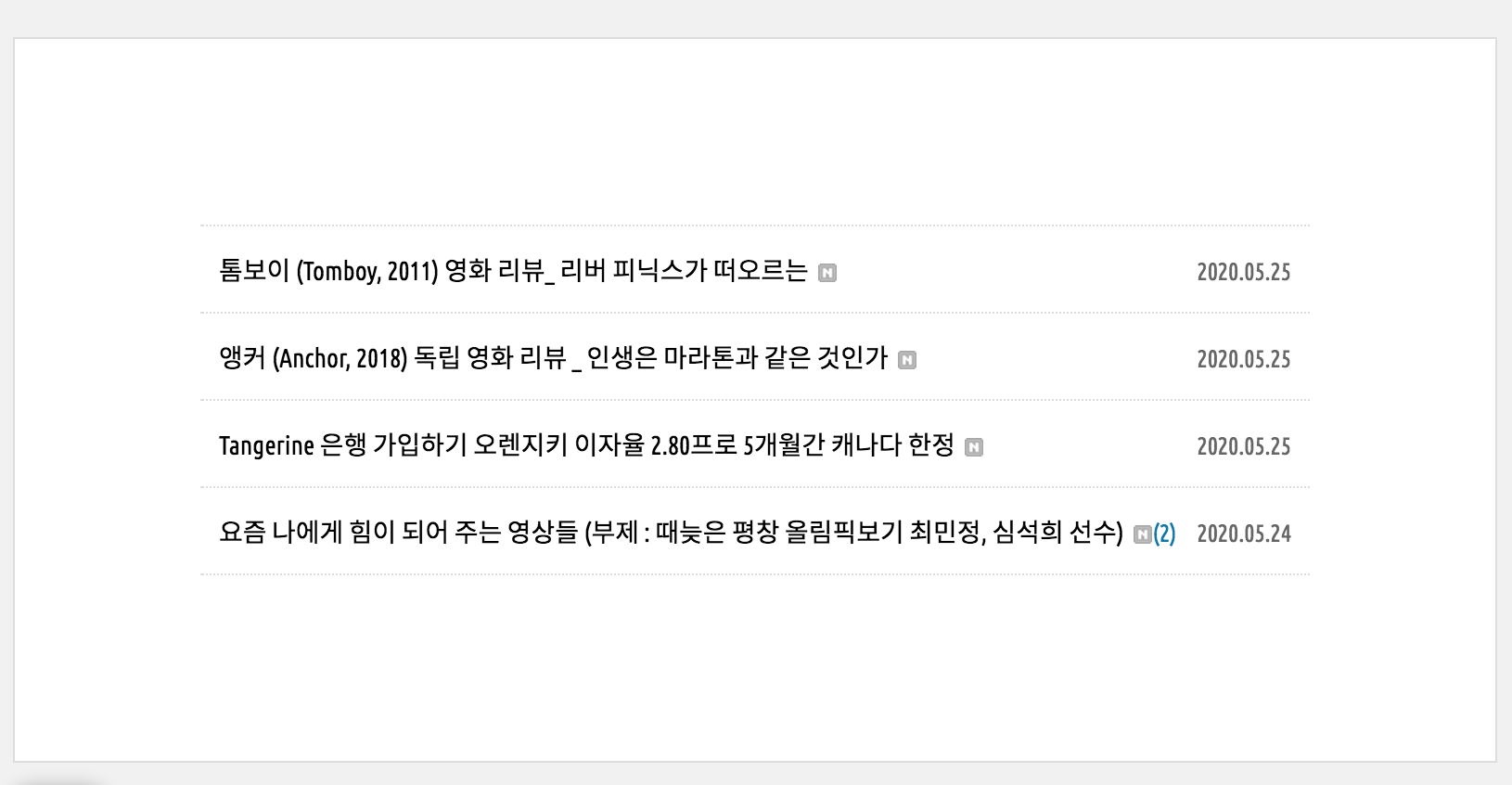
보이시나요?
바뀐 화면 보실게요.


여백이 위, 양 옆, 아래
눈에 띄게 바뀐게 보이시나요?
가독성이 엄청 좋아졌죠?
근데 정말 조심하셔야 할게 하나 있습니다!!!
여러분 패딩값 조절할 때
왼쪽 미리보기 화면에서
스마트폰 화면도 꼭 체크 하셔야 합니다!!

패딩값을 조절하면 이렇게
스마트폰 화면에서도 여백이
적용되기 때문에,
데스크탑 뷰랑
스마트폰 뷰 둘 다 보기 괜찮은
느낌으로 조절을 해야 합니다.
이번엔 제가 원하는 대로
조절 해볼게요.

현재 이 상태는 패딩값을
padding: 15px 25px 15px
이렇게 준 상태입니다.
나쁘지 않죠?
본인이 원하는대로
패딩값을 조절해서
본문 글의 가독성을 높여 보세요!!
'IT 배우기&리뷰' 카테고리의 다른 글
| 네이버 애널리틱스에 숨어있는 놀라운 기능. 나는 당신이 어느 구에서 접속했는지 알고 있다. (11) | 2020.05.31 |
|---|---|
| 구글 서치 콘솔 가입해서 오래된 콘텐츠 삭제 하는 법. 구글에 뜨는 내 정보 삭제하기 (2) | 2020.05.27 |
| 쿠팡 파트너스 가입하기 추천인 코드 AF6115892 넣고 보너스 받자 (4) | 2020.05.21 |
| 티스토리 사이트맵 빠르게 확인하는 법!! 생성하지 말고 최적화 가즈아! (0) | 2020.05.17 |
| 워드프레스 가입하기 어렵지 않아요! 완전 쉬운 가입방법 1년 무료 도메인 (2) | 2020.05.16 |