안녕하세요.
구글에 자기 정보가 무심코
뜰 때가 있습니다.
분명히 제거한
오래된 콘텐츠인데,
자꾸 구글에 뜬다?
이러면 정말 불편하죠
그래서 오늘
'구글 서치콘솔'을
이용해서
오래된 콘텐츠 삭제 하는 법
알려 드리겠습니다.
먼저 '구글 서치콘솔'은
블로그 사이트 최적화를 위해서도
이용하셔야 하는 플러그인인데
본인 블로그와 연결하시지 않으셨다면
이참에 꼭 연동 해주세요!!
방법 어렵지 않습니다.
알려드릴게요~~
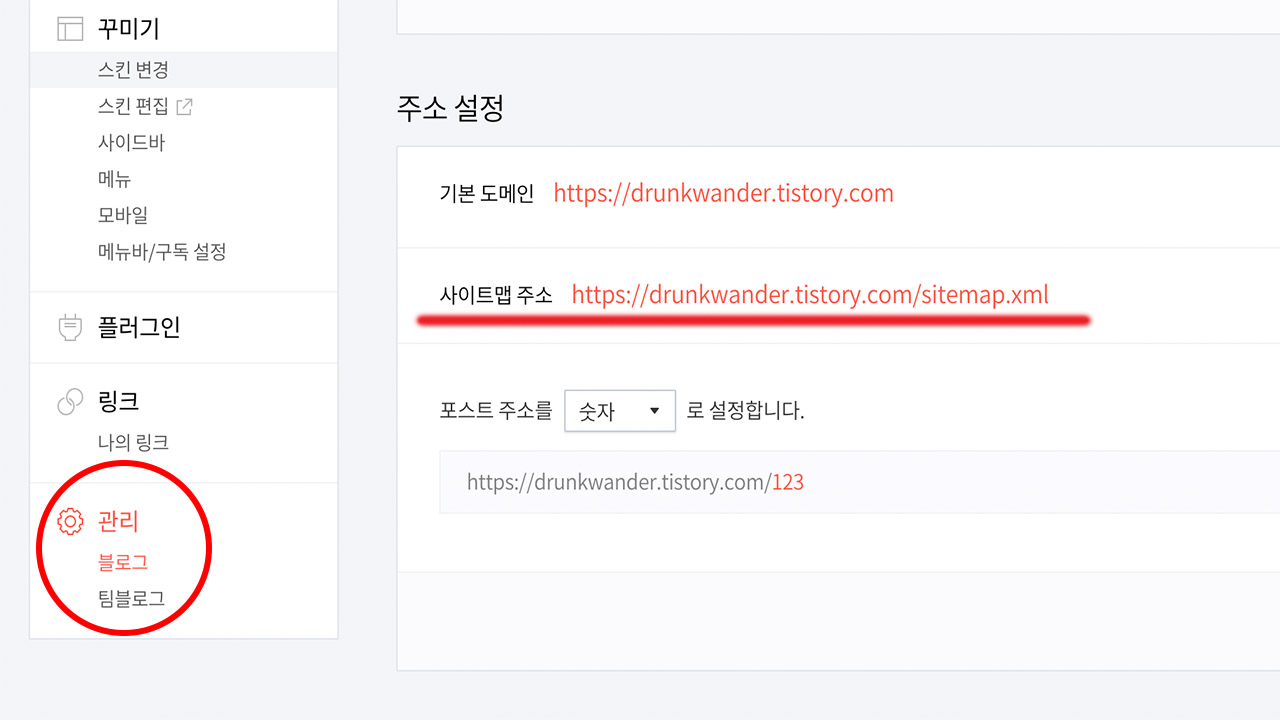
일단 티스토리 '블로그 관리'에 들어갑니다.

'플러그인'을 클릭 해주세요.

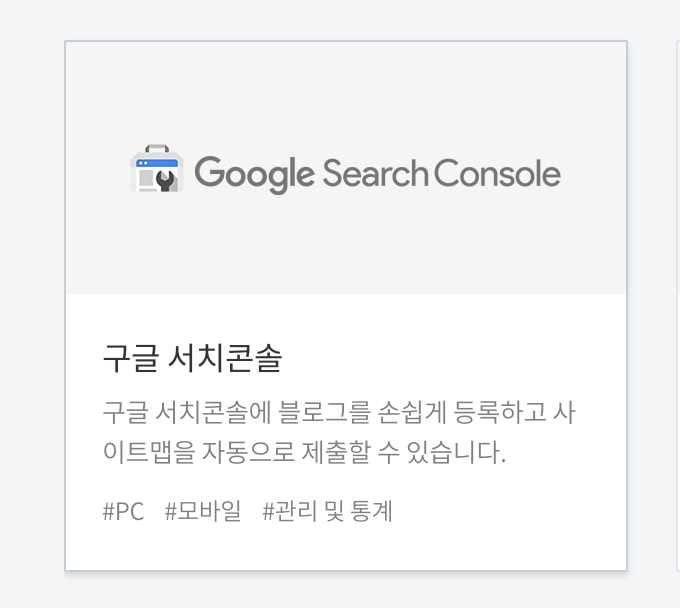
'구글 서치콘솔' 플러그인을 클릭!!

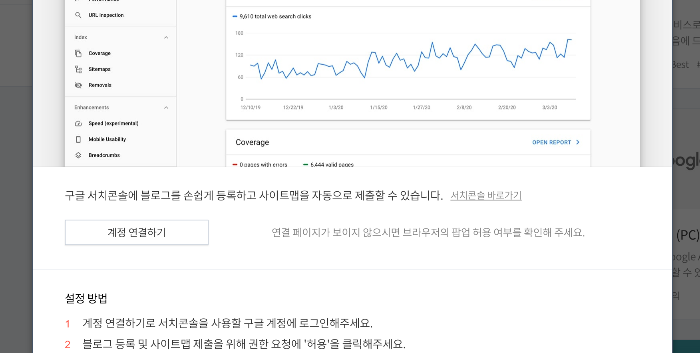
'계정 연결하기'를 눌러 주세요.

본인의 구글 아이디와
비밀번호를 입력해줍니다.

그럼 바로 이렇게
연결 되었다는
문구가 뜬답니다!!
OK 눌러 주세요.

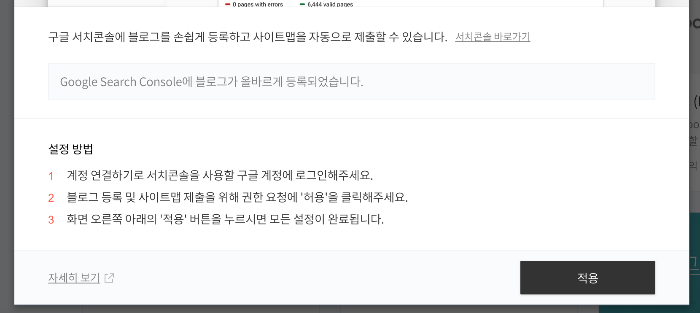
적용 버튼 꼭 눌러 주세요!!

구글 서치콘솔이
본인 블로그와 연결 되었어요.
정말 쉽죠???
바로
'구글 서치콘솔'을 이용해서
구글에 뜨는
본인 컨텐츠 삭제하는 법
알려드릴게요.
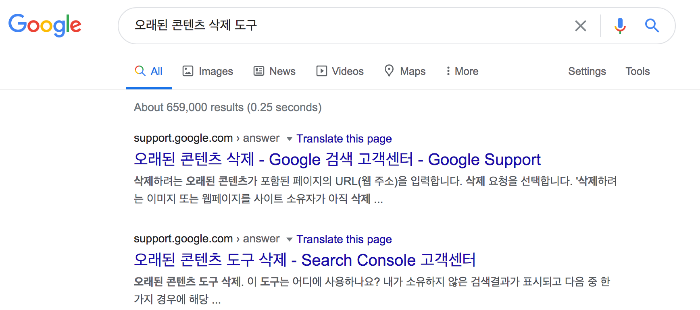
먼저 구글 검색창에
'오래된 콘텐츠 삭제'라고 칩니다.

맨 위에 뜨는
오래된 콘텐츠 삭제 - Google 검색 고객센터 - Google Support
클릭해 주세요.

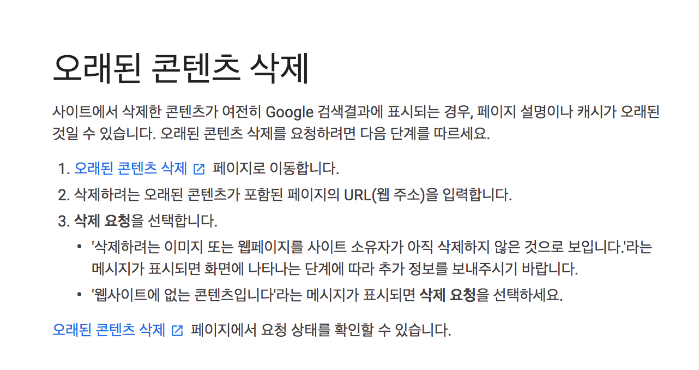
이렇게
새로운 창이 뜨는데
여기에서
'오래된 콘텐츠 삭제' 부분을
클릭해주세요.

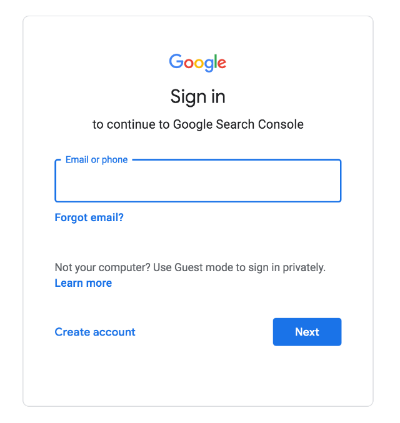
구글 로그인 하라는 창이 뜹니다.
여기에서 본인 블로그와
'구글 서치 콘솔'
연동했던 구글 아이디를
입력해주세요.

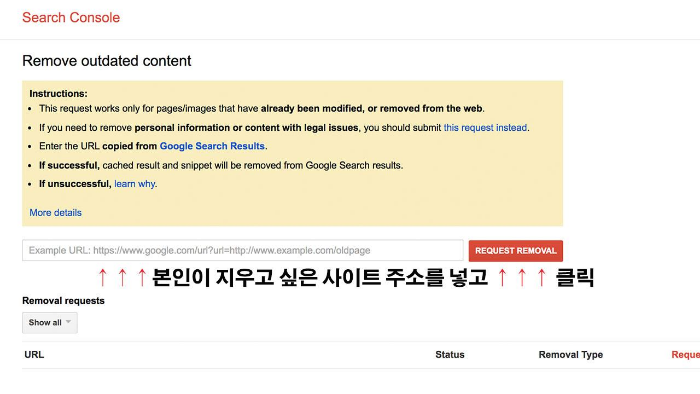
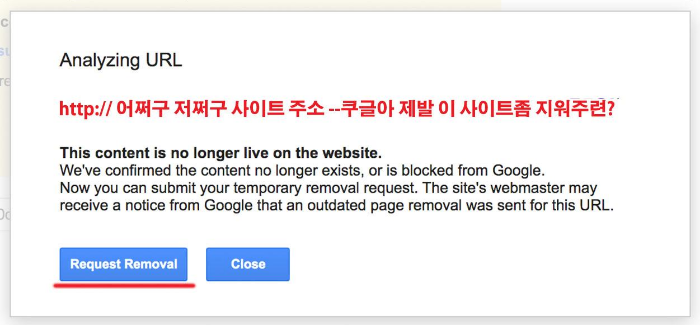
Example URL 부분에 지우고 싶은
사이트 주소 넣으시고 Request Removal 클릭

요청한 컨텐츠가 존재하지 않는다는
사실을 구글이 확인했구요.
Request Removal
클릭해주세요!!

삭제요청이 받아드려졌습니다.
이제 구글에서 오래된 컨텐츠 삭제를
진행할거에요. OK 클릭!

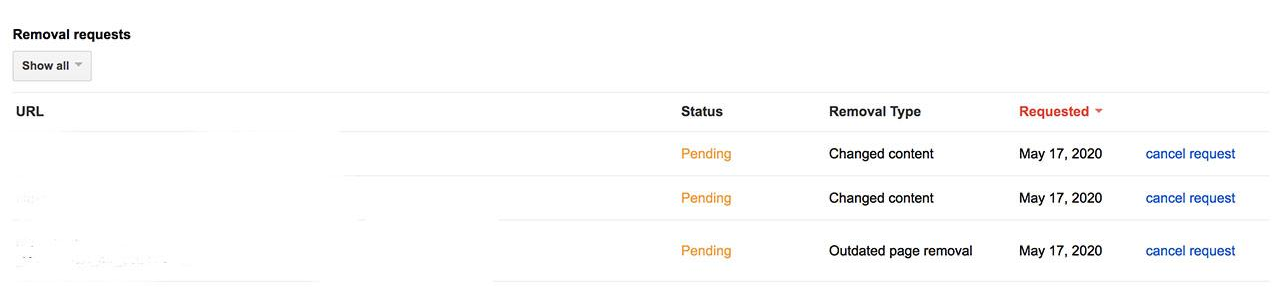
서치콘솔 창에서 이렇게
진행사항을 알 수 있습니다.
진행중 일 때는 Pending이라고 뜨구요.
삭제가 되었다면 나중에 Removed로
바뀌어집니다.
정말 쉽죠??
붕붕 떠다니는 본인의 오래된 컨텐츠
구글 서치콘솔을 이용해서
삭제해 보세요.
(사진출처 :구글,서치콘솔)
'IT 배우기&리뷰' 카테고리의 다른 글
| 애드센스 첫 달 수익. 블로그 누적 방문자수 만명 돌파!! 신이나는구나 (13) | 2020.06.01 |
|---|---|
| 네이버 애널리틱스에 숨어있는 놀라운 기능. 나는 당신이 어느 구에서 접속했는지 알고 있다. (11) | 2020.05.31 |
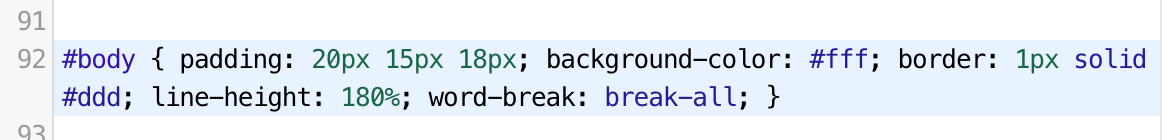
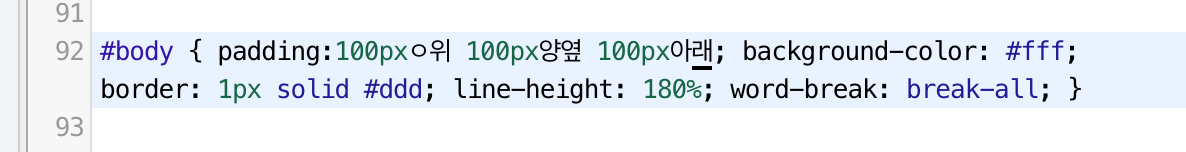
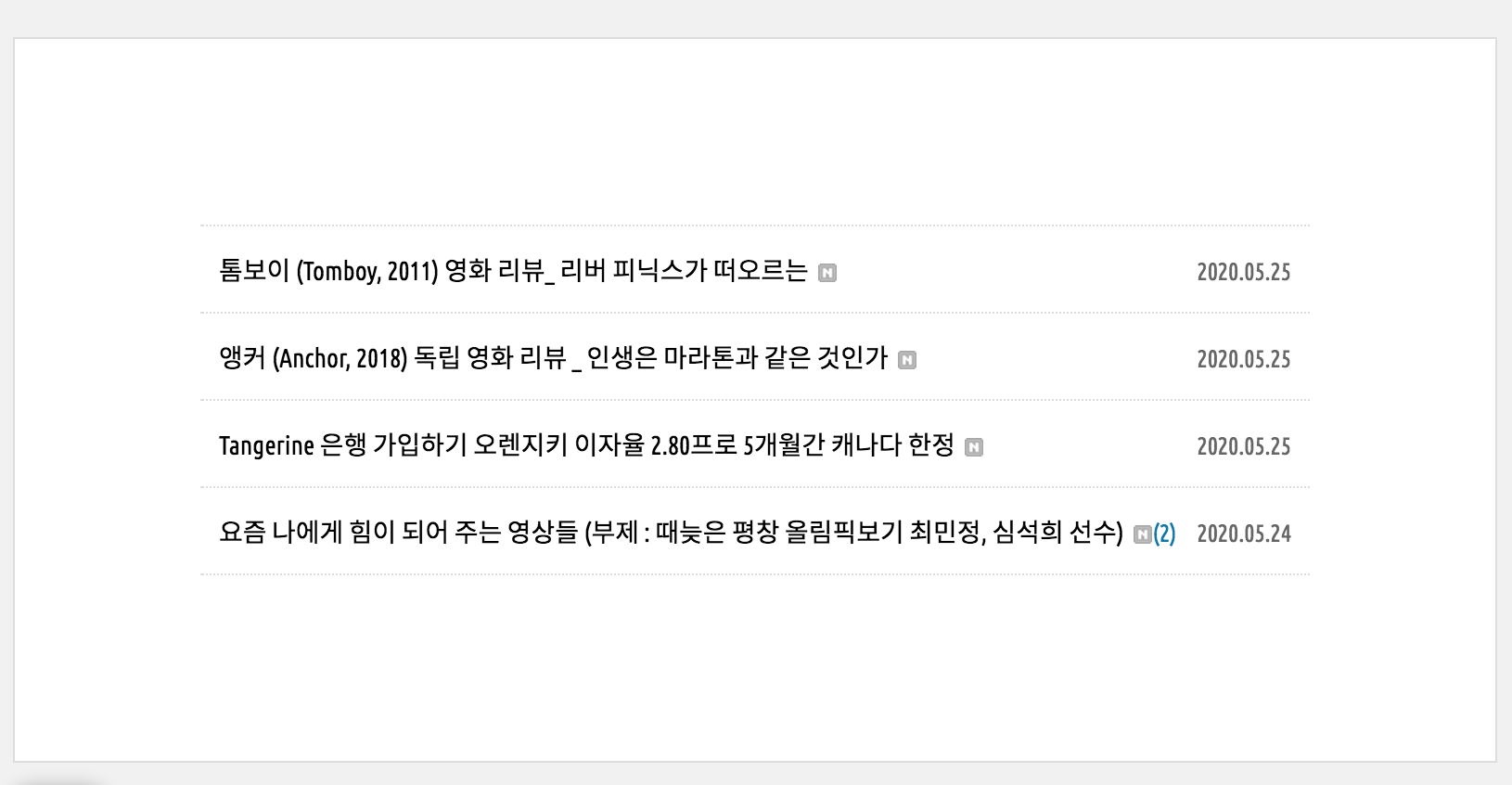
| 티스토리 블로그 위 아래 양옆 여백 넓히는 법 CSS 조절로 가독성 높이자! (0) | 2020.05.26 |
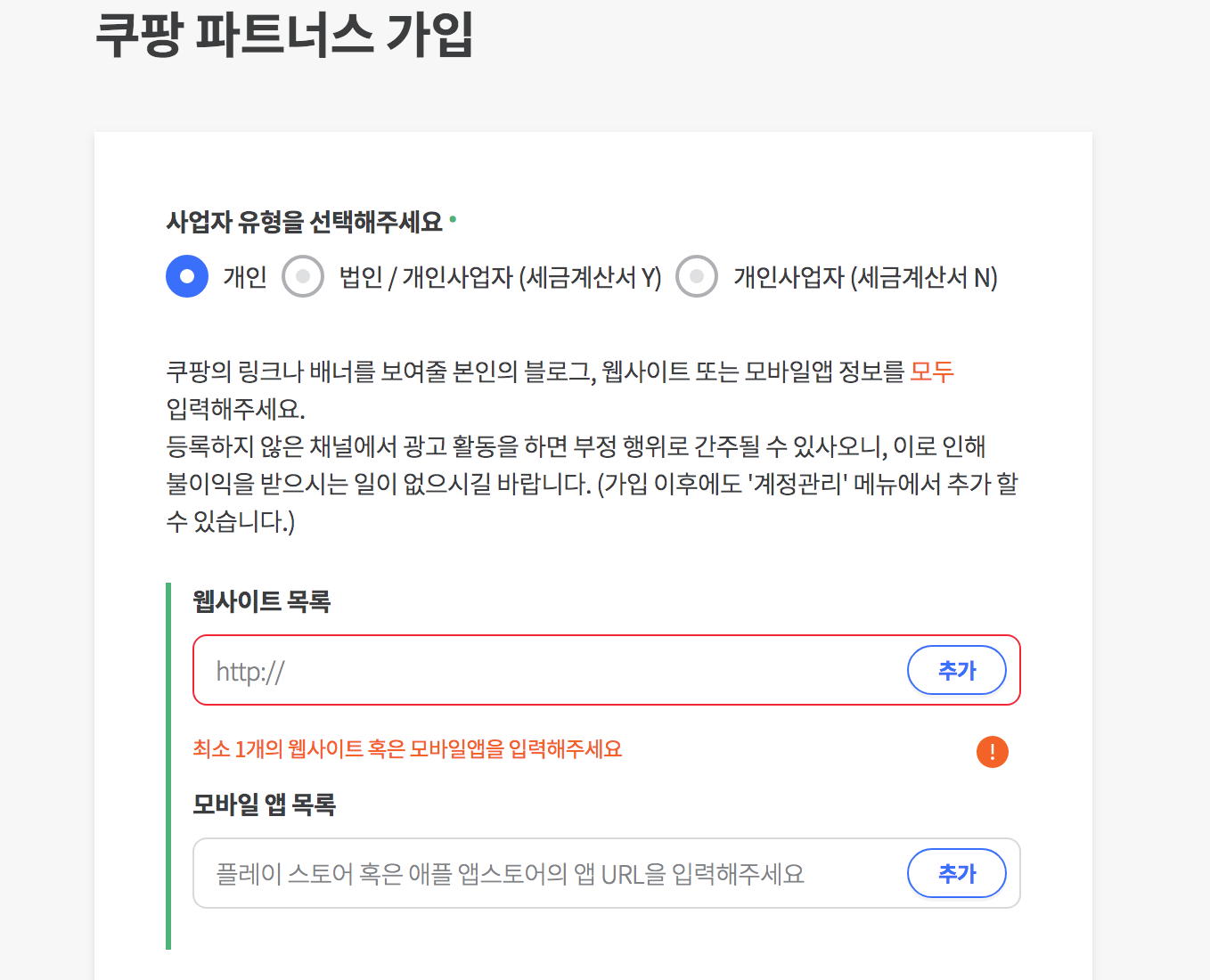
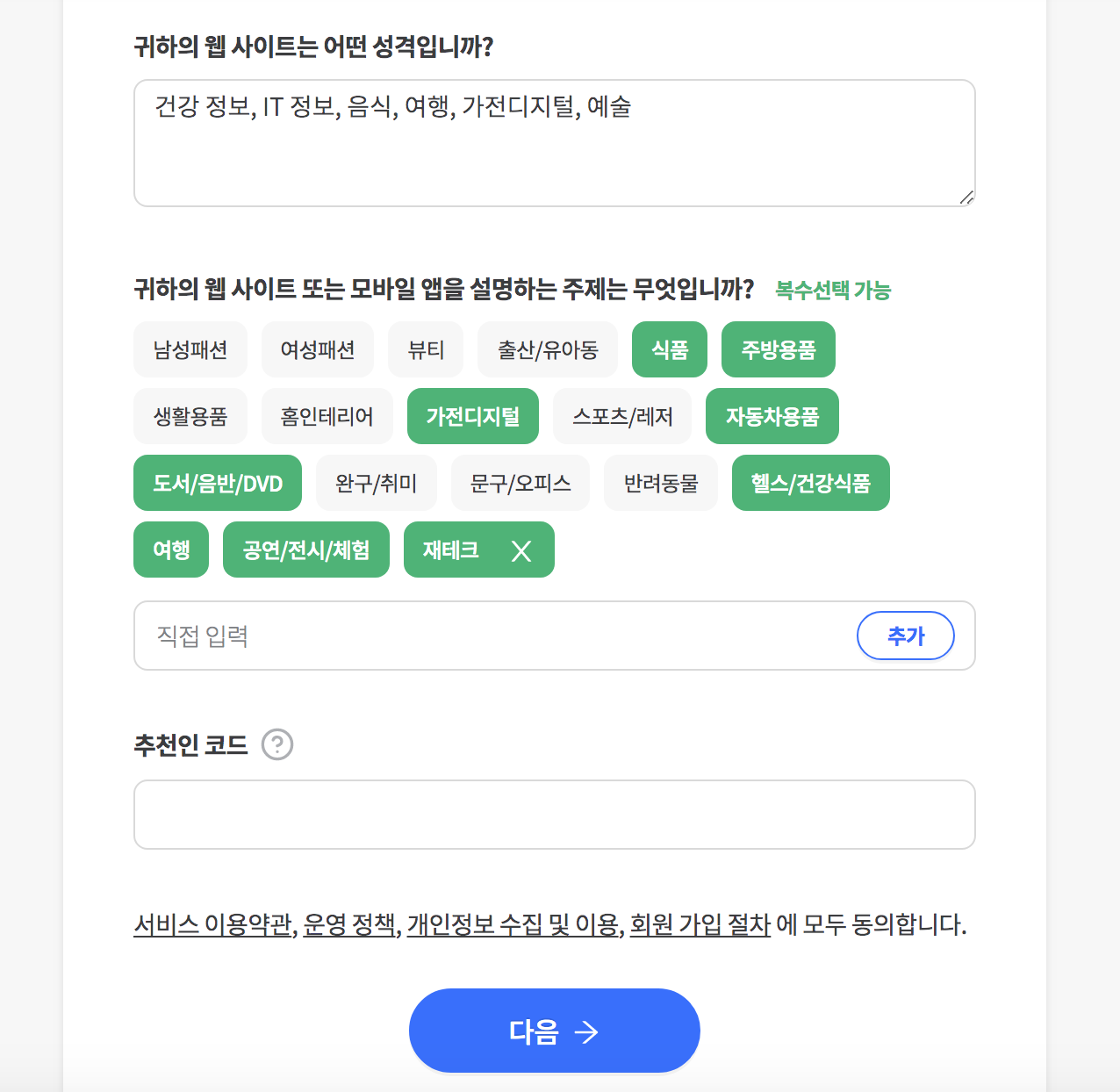
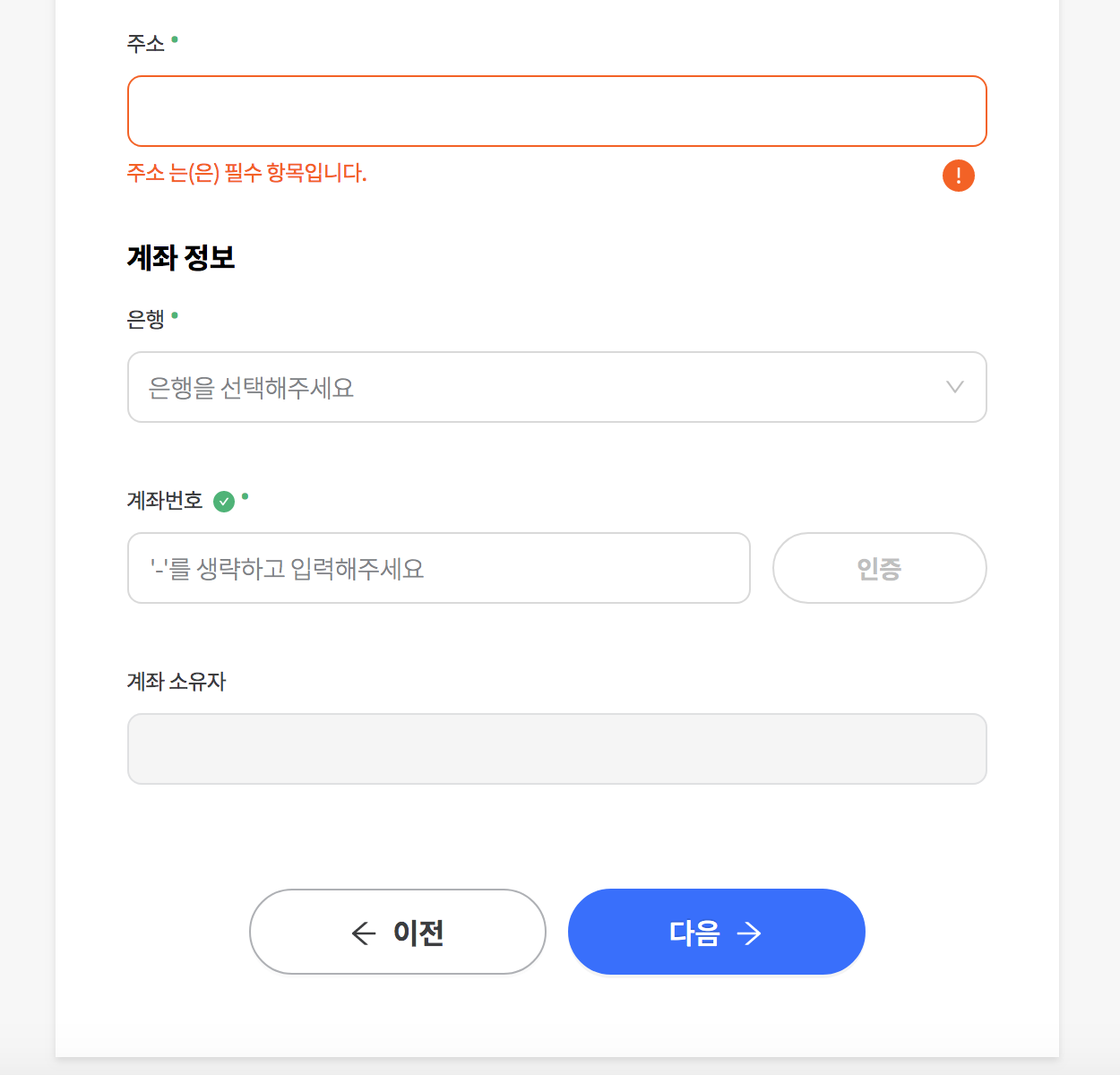
| 쿠팡 파트너스 가입하기 추천인 코드 AF6115892 넣고 보너스 받자 (4) | 2020.05.21 |
| 티스토리 사이트맵 빠르게 확인하는 법!! 생성하지 말고 최적화 가즈아! (0) | 2020.05.17 |